熱門标簽
微信小(xiǎo)程序開發/小(xiǎo)程序開發教程/小(xiǎo)程序制作(zuò)
一、小(xiǎo)程序開發教程
1、注冊微信小(xiǎo)程序賬号
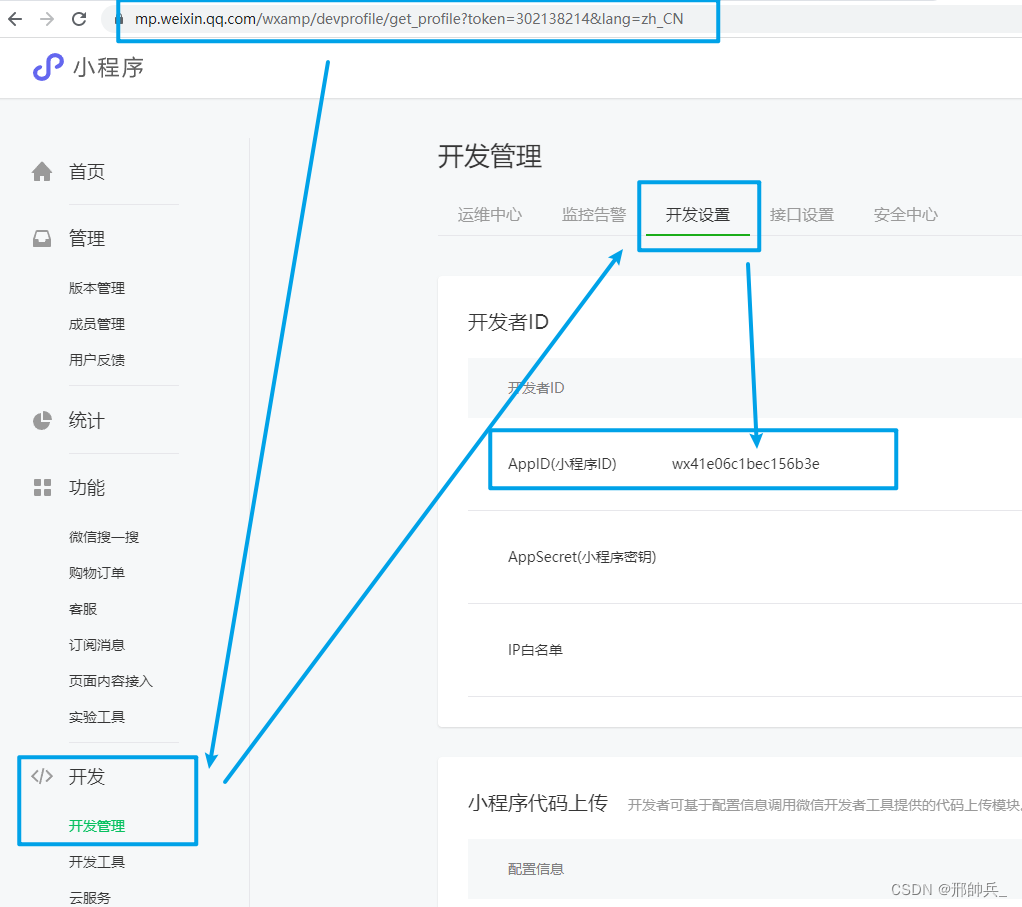
2、獲取APPID
APPID在哪裏獲取呢(ne),根據第一步注冊的小(xiǎo)程序帳号,然後登陸上,找到左側“設置”,“開發設置”,就看到APPID啦,把APPID複制下來,留作(zuò)備用(yòng)。
3、綁定開發者
如果在第一步注冊小(xiǎo)程序帳号的時候,你不是管理(lǐ)員,那麽這個時候,還需要綁定個開發者,直接登錄小(xiǎo)程序後台,點左側“用(yòng)戶身份”-點右側“編輯”添加成員,出現個二維碼,管理(lǐ)員掃描二維碼後,然後輸入開發者微信号,勾選權限,确定,就可(kě)以了。

4、下載微信小(xiǎo)程序開發者工(gōng)具(jù)
直接在微信小(xiǎo)程序官方下載即可(kě),根據不同的電(diàn)腦系統下載對應的版本,安(ān)裝(zhuāng)即可(kě)。
5、創建微信小(xiǎo)程序項目
打開步驟4中(zhōng)安(ān)裝(zhuāng)好的小(xiǎo)程序開發工(gōng)具(jù),然後用(yòng)開發者(或者管理(lǐ)員)掃碼登錄,選擇創建“新(xīn)項目”,填入步驟2獲取到的AppID,設置一個本地項目的名(míng)稱,并選擇一個本地的文(wén)件夾作(zuò)為(wèi)代碼存儲的目錄,點擊「新(xīn)建項目」就可(kě)以了。
6、編寫微信小(xiǎo)程序代碼
編寫代碼對新(xīn)手來說有(yǒu)點難度,不過我們可(kě)以從微信小(xiǎo)程序官方上直接下載代碼實例,下載後,直接解壓到步驟5代碼存儲目錄内即可(kě)。這時我們會發現,有(yǒu)三個後綴的文(wén)件,分(fēn)别為(wèi)app.js、app.json、app.wxss。其中(zhōng),.js後綴的是腳本文(wén)件,.json後綴的文(wén)件是配置文(wén)件,.wxss後綴的是樣式表文(wén)件。
app.js是小(xiǎo)程序的腳本代碼。我們可(kě)以在這個文(wén)件中(zhōng)監聽并處理(lǐ)小(xiǎo)程序的生命周期函數、聲明全局變量。調用(yòng)MINA提供的豐富的API,如本例的同步存儲及同步讀取本地數據。
app.json是對整個小(xiǎo)程序的全局配置。我們可(kě)以在這個文(wén)件中(zhōng)配置小(xiǎo)程序是由哪些頁(yè)面組成,配置小(xiǎo)程序的窗口背景色,配置導航條樣式,配置默認标題。注意該文(wén)件不可(kě)添加任何注釋。
app.wxss是整個小(xiǎo)程序的公(gōng)共樣式表。我們可(kě)以在頁(yè)面組件的class屬性上直接使app.wxss中(zhōng)聲明的樣式規則。
7、創建微信小(xiǎo)程序頁(yè)面
微信小(xiǎo)程序中(zhōng)的每一個頁(yè)面的【路徑+頁(yè)面名(míng)】都需要寫在app.json的pages中(zhōng),且pages中(zhōng)的第一個頁(yè)面是小(xiǎo)程序的首頁(yè)。
每一個小(xiǎo)程序頁(yè)面是由同路徑下同名(míng)的四個不同後綴文(wén)件的組成,如:index.js、index.wxml、index.wxss、index.json。.js後綴的文(wén)件是腳本文(wén)件,.json後綴的文(wén)件是配置文(wén)件,.wxss後綴的是樣式表文(wén)件,.wxml後綴的文(wén)件是頁(yè)面結構文(wén)件。
8、手機預覽
開發者工(gōng)具(jù)左側菜單欄選擇"項目",點擊"預覽",掃碼後即可(kě)在微信客戶端中(zhōng)體(tǐ)驗。
9、上傳小(xiǎo)程序代碼
開發者工(gōng)具(jù)左側菜單欄選擇"項目",點擊"上傳"即可(kě)将代碼上傳到微信小(xiǎo)程序服務(wù)器。
10、提交微信審核及小(xiǎo)程序發布
步驟9上傳好小(xiǎo)程序代碼後,提交微信進行審核。審核現在也很(hěn)快,一把幾個小(xiǎo)時就審核過了,慢的話估計2-5天吧,等審核通過後,就可(kě)以在小(xiǎo)程序後台,進行發布上線(xiàn)了。
1、友好禮貌
為(wèi)了避免用(yòng)戶在微信中(zhōng)使用(yòng)小(xiǎo)程序服務(wù)時,注意力被周圍複雜環境幹擾,小(xiǎo)程序在設計時應該注意減少無關的設計元素對用(yòng)戶目标的幹擾,禮貌地向用(yòng)戶展示程序提供的服務(wù),友好地引導用(yòng)戶進行操作(zuò)。
每個頁(yè)面都應有(yǒu)明确的重點,以便于用(yòng)戶每進入一個新(xīn)頁(yè)面的時候都能(néng)快速地理(lǐ)解頁(yè)面内容。在确定了重點的前提下,應盡量避免頁(yè)面上出現其它與用(yòng)戶的決策和操作(zuò)無關的幹擾因素。
2、流程明确
為(wèi)了讓用(yòng)戶順暢地使用(yòng)頁(yè)面,在用(yòng)戶進行某一個操作(zuò)流程時,應避免出現用(yòng)戶目标流程之外的内容而打斷用(yòng)戶。
3、便捷優雅
從PC時代的物(wù)理(lǐ)鍵盤鼠标到移動端時代手指,雖然輸入設備極大精(jīng)簡,但是手指操作(zuò)的準确性卻大大不如鍵盤鼠标精(jīng)确。為(wèi)了适應這個變化,需要開發者在設計過程中(zhōng)充分(fēn)利用(yòng)手機特性,讓用(yòng)戶便捷優雅的操控界面。
4、統一穩定
除了以上所提到的種種原則,建議接入微信的小(xiǎo)程序還應該時刻注意不同頁(yè)面間的統一性和延續性,在不同的頁(yè)面盡量使用(yòng)一緻的控件和交互方式。
統一的頁(yè)面體(tǐ)驗和有(yǒu)延續性的界面元素都将幫助用(yòng)最少的學(xué)習成本達成使用(yòng)目标,減輕頁(yè)面跳動所造成的不适感。正因如此,小(xiǎo)程序可(kě)根據需要使用(yòng)微信提供的标準控件,以達到統一穩定的目的。
5、字體(tǐ)
微信内字體(tǐ)的使用(yòng)與所運行的系統字體(tǐ)保持一緻,常用(yòng)字号為(wèi)20,18,17,16,14 13,11(pt),主内容Black黑色,次要内容Grey灰色;時間戳與表單缺省值Light灰色;大段的說明内容而且屬于主要内容用(yòng)Semi黑。藍色為(wèi)鏈接用(yòng)色,綠色為(wèi)完成字樣色,紅色為(wèi)出錯用(yòng)色Press與Disable狀态分(fēn)别降低透明度為(wèi)20%與10%。
微信小(xiǎo)程序開發(超詳細保姆式教程)
微信小(xiǎo)程序介紹
微信裏面app;16年推出
競品:支付寶小(xiǎo)程序,釘釘,美團,頭條,抖音qq小(xiǎo)程序
優點
1,在微信裏面自由分(fēn)享,2,不用(yòng)下載app,3,能(néng)快速的開發,使用(yòng)微信的api接口開發者
内存,源碼,圖片,存儲,接口與數據都有(yǒu)限制
一,注冊微信小(xiǎo)程序
如果你還沒有(yǒu)微信公(gōng)衆平台的賬号,請先進入微信公(gōng)衆平台首頁(yè),點擊 “立即注冊” 按鈕進行注冊。注冊的賬号類型可(kě)以是訂閱号、服務(wù)号、小(xiǎo)程序以及企業微信,我們選擇 “小(xiǎo)程序” 即可(kě)。
接着填寫賬号信息,需要注意的是,填寫的郵箱必須是未被微信公(gōng)衆平台注冊、未被個人微信号綁定的郵箱,而且每個郵箱僅能(néng)申請一個小(xiǎo)程序。
激活郵箱之後,選擇主體(tǐ)類型為(wèi) “個人類型”,并按要求登記主體(tǐ)信息。主體(tǐ)信息提交後不可(kě)修改,該主體(tǐ)将成為(wèi)你使用(yòng)微信公(gōng)衆平台各項服務(wù)和功能(néng)的唯一法律主體(tǐ)與締約主體(tǐ),在後續開通其他(tā)業務(wù)功能(néng)時不得變更或修改。

二,微信開發者工(gōng)具(jù)
下載微信web開發者工(gōng)具(jù),根據自己的操作(zuò)系統下載對應的安(ān)裝(zhuāng)包進行安(ān)裝(zhuāng)即可(kě)。
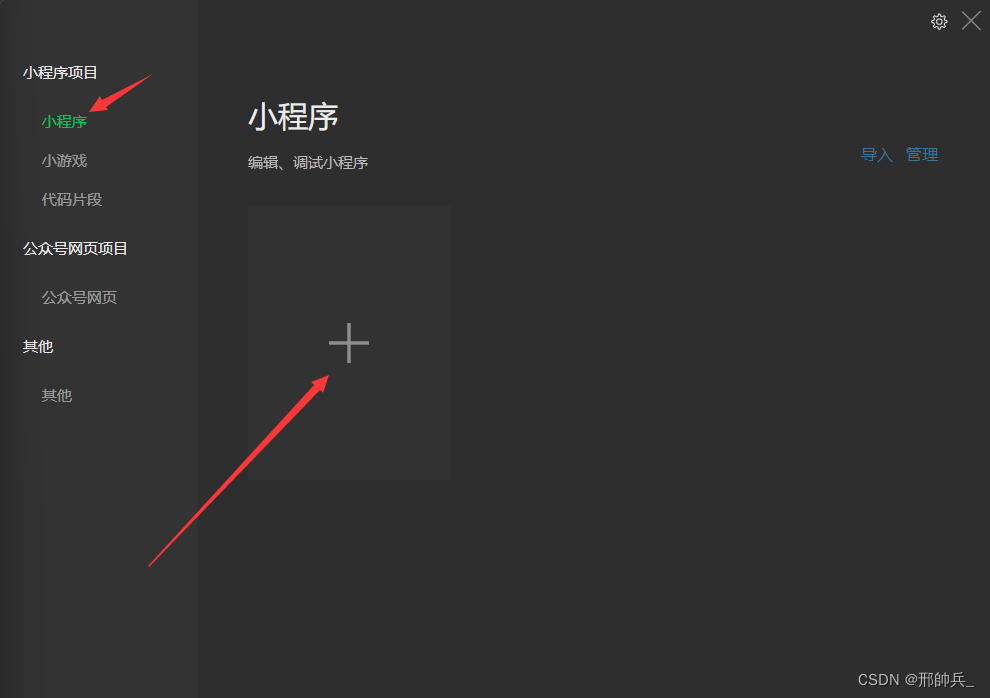
1,新(xīn)建項目


程序開發 微信小(xiǎo)程序開發](static/picture/2023050201297894.png)
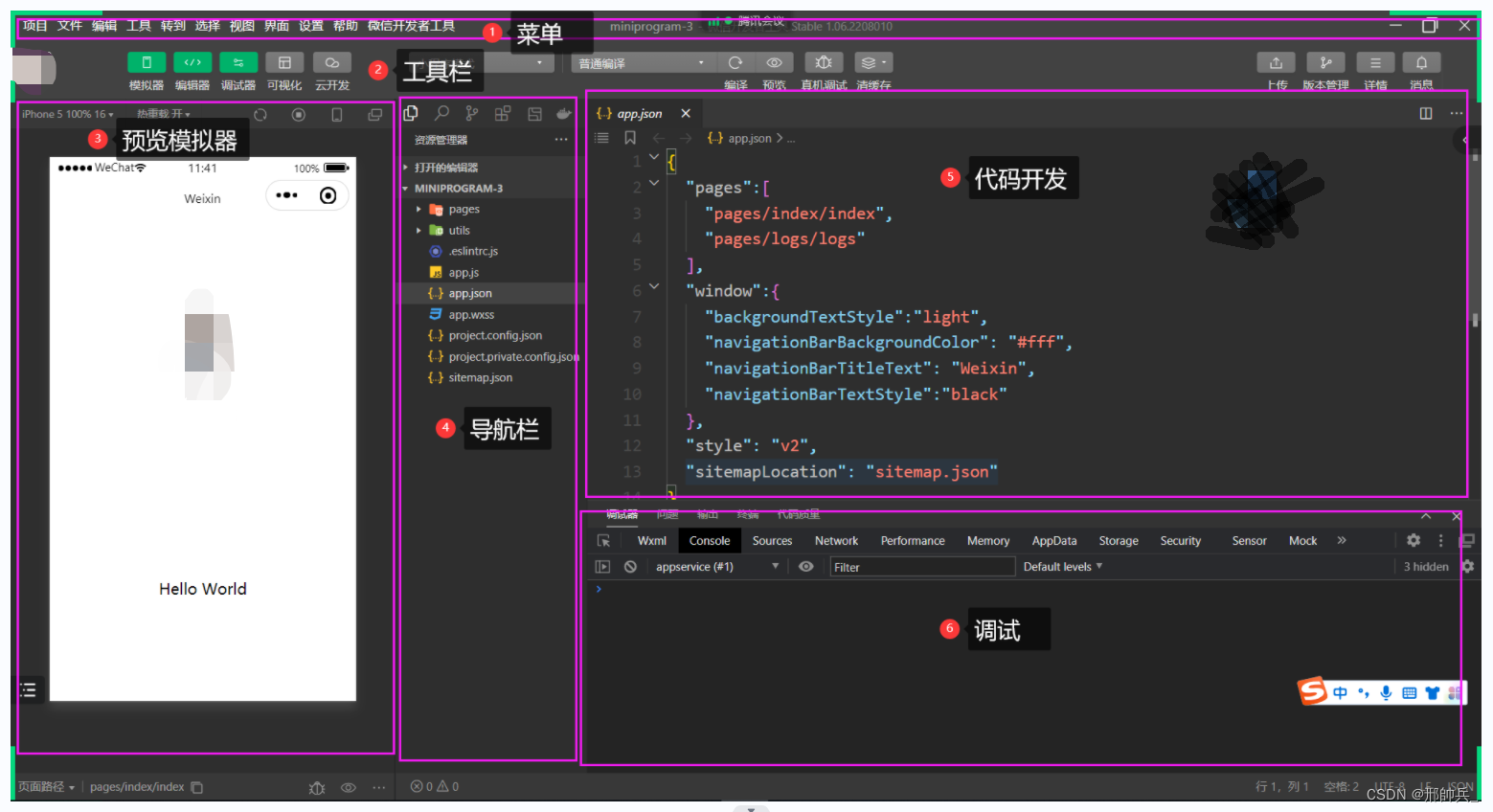
2,頁(yè)面介紹

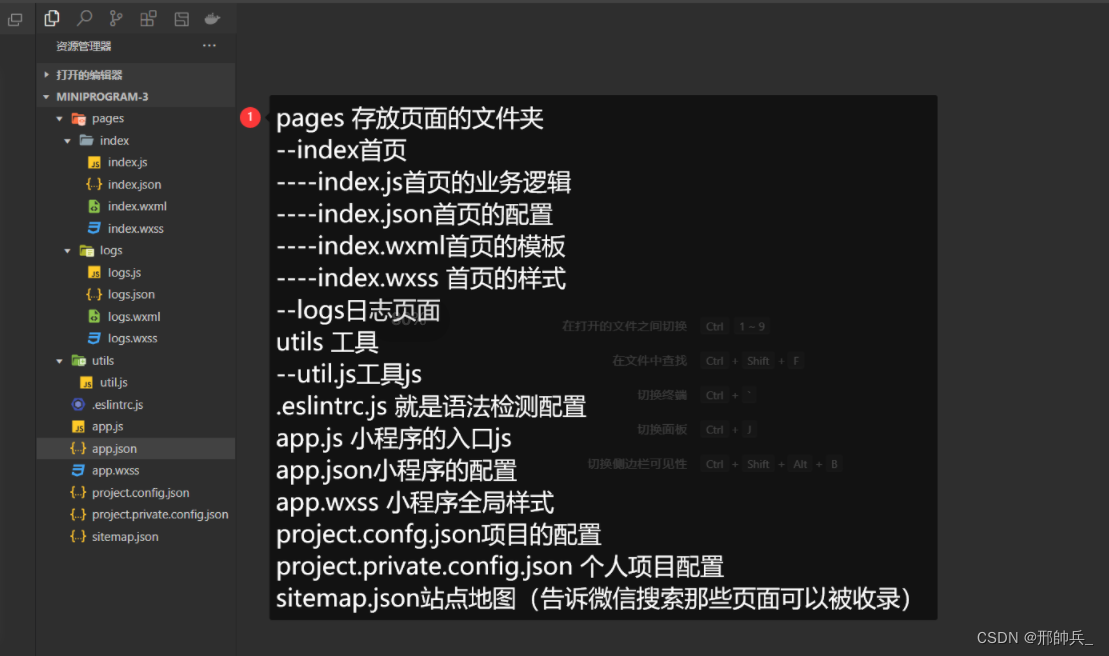
3,項目組成

4,page.json 文(wén)件

pages 注冊頁(yè)面
window 窗口信息
5,新(xīn)建頁(yè)面
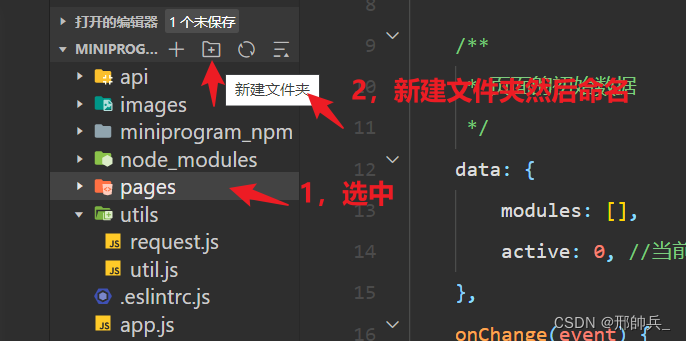
在pages文(wén)件夾右鍵建立新(xīn)的文(wén)件夾
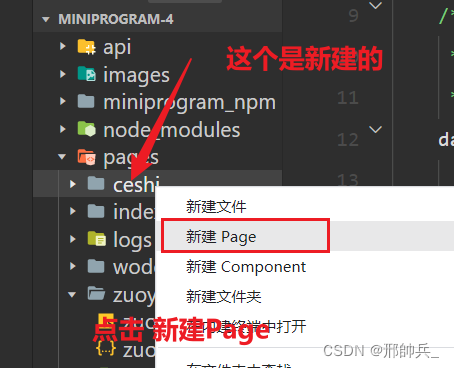
在文(wén)件中(zhōng)右鍵新(xīn)建頁(yè)面
哪個page在最上面,默認顯示哪頁(yè)
json要求嚴格語法,不能(néng)有(yǒu)多(duō)餘的注釋和逗号


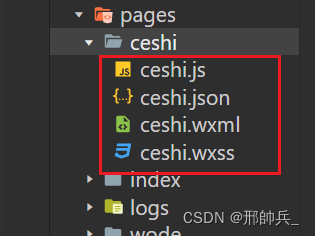
這樣新(xīn)的頁(yè)面就建好了我們來看看都有(yǒu)什麽

ceshi.wxml 模闆文(wén)件
ceshi.js 業務(wù)邏輯
ceshi.wxss 樣式
ceshi.json 頁(yè)面配置

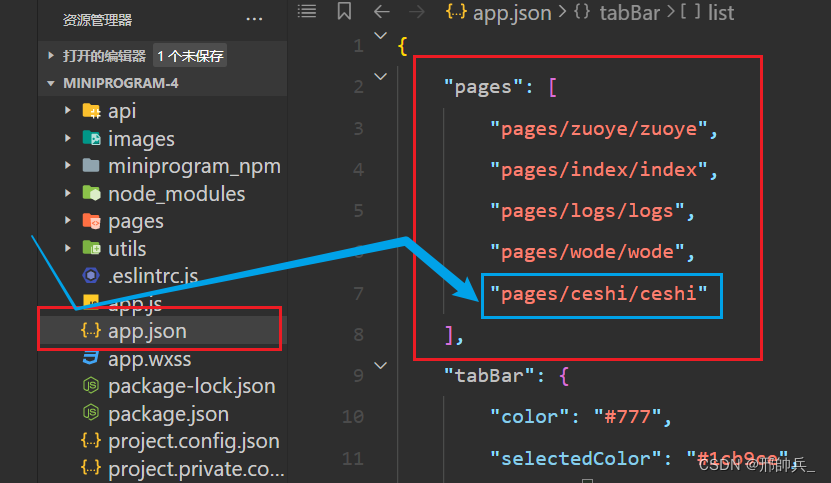
把新(xīn)建的文(wén)件路徑調到最上面那就是主頁(yè)了,意思就是,第一個路徑就是首頁(yè)的路徑!
頁(yè)面配置:
"enablePullDownRefresh": true, 允許下拉刷新(xīn)"backgroundTextStyle": "dark", 背景文(wén)字顔色"backgroundColor":"#f70", 背景顔色"usingComponents":{} 組件三,基本語法
小(xiǎo)程序的模闆語法約等于vue的模闆語法
1,文(wén)本渲染
{{ msg}}可(kě)以執行簡單的js表達式
{{2+3}}
{{msg.length}}2,條件渲染
wx:if="" wx:elif="" wx:else
3,列表渲染
wx:for="{{list}}"
wx:key="index"
{{item}}
{{index}}4,自定義列表渲染
定義item與index的名(míng)稱
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}5,導入
(不常用(yòng))
import
隻能(néng)導入template内容
template/utils.wxml
< template name=“userCart”> 用(yòng)戶名(míng):{{name}} < /temlate>
home.wxml
< import src=“/template/utils.wxml”>
< tempate is=“userCart” data=“{{…u1}}”>
include
隻能(néng)導入非template内容
template/foot.wxml < view> {{内容}} </ view>
home.wxml < include src=“/template/foot.wxml”>
6,wxss
默認單位是rpx 750rpx 等于一個屏幕的寬 375就是50%的寬
7,事件
bindInput 表單輸入時 bindconfirm 表單輸入确認 bindtap 點擊時候
8,内置組件
view 組件塊組件 text 組件行内組件 button 組件按鈕 input 組件表單
9,事件的傳參
<button data-msg="xxx" bindtap="tapHd"> 獲取事件的參數 e.target.dataset.msg
10,表單的綁定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){
this.setData({s1:e.detail.value})
}
表單的值獲取:e.detail.value11,内置的api
顯示提示
showToast
本地存儲
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 網絡請求
12,生命周期
onLoad 頁(yè)面加載完畢 onPullDownRefresh 下拉刷新(xīn) onReachBottom 觸底更新(xīn)
四,頁(yè)面切換
1,< navigator></ navigator >标簽
這是最常見的一種跳轉方式,相當于html裏的a标簽.但需要注意的是 該方法不能(néng)跳轉tabbar頁(yè)面.
格式為(wèi):
<navigator url="........"></navigator> <navigator url="/pages/event/event">前往event</navigator>
2,wx.navigateTo.
通過構造js函數,在函數中(zhōng)調用(yòng)該接口可(kě)實現頁(yè)面跳轉的效果.但該接口同樣不能(néng)跳轉tabbar頁(yè)面.跳轉後左上角有(yǒu)返回小(xiǎo)箭頭,點擊可(kě)返回原本頁(yè)面.
格式為(wèi):
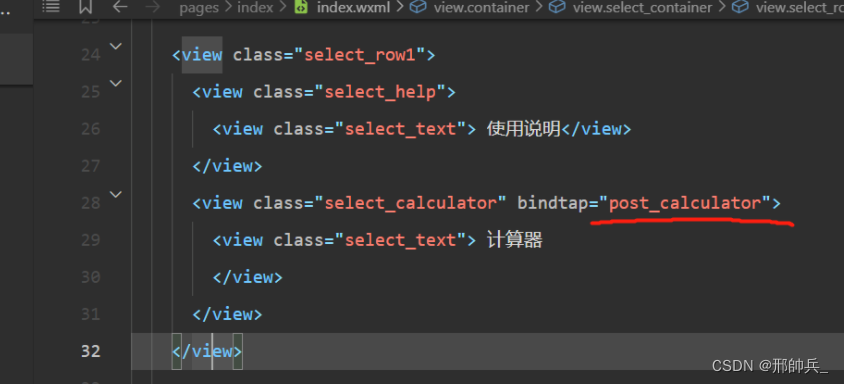
//<!**wxml文(wén)件**><view class="select_calculator" bindtap="next_calculator">//js文(wén)件next_calculator:function () {
wx.navigateTo({ url: '/pages/calculator/calculator', })3,wx.redirectTo.
關閉當前頁(yè)面,跳轉到應用(yòng)内的某個頁(yè)面(不能(néng)跳轉tabbar頁(yè)面)。類似于html中(zhōng)的 window.open(‘…’);
跳轉後左上角出現返回小(xiǎo)箭頭,點擊後可(kě)返回原本頁(yè)面.
格式為(wèi):
<view> <navigator open-type="redirect" url="/pages/event/event">跳轉并替換</navigator></view>
4,wx.switchTab.
跳轉到 tabBar 頁(yè)面,并關閉其他(tā)所有(yǒu)非 tabBar 頁(yè)面;該方法隻能(néng)跳轉tabbar頁(yè)面.
wxml

js
post_calculator:function () {
wx.switchTab({ url: '/pages/calculator/calculator', }) }, })5,wx.reLaunch.
關閉所有(yǒu)頁(yè)面,打開到應用(yòng)内的某個頁(yè)面。 跟 wx.redirectTo 一樣左上角不會出現返回箭頭,但兩者卻不完全相同;
格式為(wèi):
<view> <navigator open-type="reLaunch">重啓</navigator></view>
五 ,tabBar 全局配置
tabBar 是移動端應用(yòng)常見的頁(yè)面效果, 用(yòng)于實現多(duō)頁(yè)面 的快速切換 。
小(xiǎo)程序中(zhōng)通常将其分(fēn)為(wèi):
1,底部 tabBar
2,頂部 tabBar

1, 注意:
tabBar中(zhōng)隻能(néng)配置最少 2 個、最多(duō) 5 個 tab 頁(yè)簽
當渲染頂部 tabBar 時,不顯示 icon,隻顯示文(wén)本
2,tabBar 的 6 個組成部分(fēn)

① backgroundColor: tabBar 的背景色 ② selectedIconPath: 選中(zhōng)時的圖片路徑 ③ borderStyle: tabBar 上邊框的顔色 ④ iconPath: 未選中(zhōng)時的圖片路徑 ⑤ selectedColor: tab 上的文(wén)字選中(zhōng)時的顔色 ⑥ color: tab 上文(wén)字的默認(未選中(zhōng))顔色
3. tabBar 節點的配置項

4. 每個 tab 項的配置選項

5,全局配置 - 案例:配置 tabBar

配置 tabBar 選項
① 打開 app.json 配置文(wén)件,和 pages、window 平級,新(xīn)增 tabBar 節點
② tabBar 節點中(zhōng),新(xīn)增 list 數組 ,這個數組中(zhōng)存放的,是每個 tab 項的配置對象
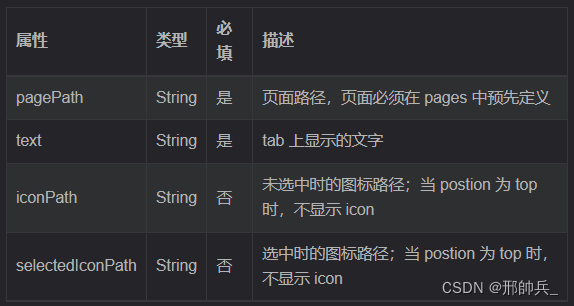
③ 在 list 數組中(zhōng), 新(xīn)增每一個 tab 項的配置對象 。對象中(zhōng)包含的屬性如下: pagePath 指定當前 tab 對應的頁(yè)面路徑 【 必填 】
text 指定當前 tab 上按鈕的文(wén)字【 必填】
iconPath 指定當前 tab 未選中(zhōng)時候的圖片路徑【可(kě)選】
selectedIconPath 指定當前 tab 被選中(zhōng)後高亮的圖片路徑【可(kě)選】
代碼如下:
{ "pages": [ "pages/hone/hone", "pages/Profile/Profile", "pages/experience/experience", "pages/skill/skill", "pages/index/index", "pages/logs/logs" ], "tabBar":{ "color": "#777", "selectedColor": "#1cb9ce", "list":[ {"pagePath": "pages/hone/hone","text":"簡曆信息","iconPath": "/pages/img/icon08.png","selectedIconPath": "/pages/img/icon08.png"}, {"pagePath": "pages/skill/skill","text":"個人技(jì )能(néng)","iconPath": "/pages/img/icon04.png","selectedIconPath": "/pages/img/icon04.png"}, {"pagePath": "pages/experience/experience","text":"項目經曆","iconPath": "/pages/img/icon02.png","selectedIconPath": "/pages/img/icon02.png"}, {"pagePath": "pages/Profile/Profile","text":"自我評價","iconPath": "/pages/img/icon06.png","selectedIconPath": "/pages/img/icon06.png"} ] }, "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json"}六,頁(yè)面傳參
wxml 代碼如下:
<view> <navigator open-type="navigate" url="/pages/event/event?name=mumu&age=18">事件event</navigator></view><view> <navigator open-type="redirect" url="/pages/event/event?name=曾慶林&age=33">跳轉并替換</navigator></view>
js 代碼如下:
/**
* 頁(yè)面的初始數據
*/ data: { num:null, }, goEvent(e){ // 獲取到傳遞的參數type var type = e.target.dataset.type; // 如果type值是redirect 替換跳轉 if(type=="redirect"){
wx.redirectTo({ url: "/pages/event/event", }) }else{ // 否則就普通跳轉
wx.navigateTo({ url: '/pages/event/event', }) } }, /**
* 生命周期函數--監聽頁(yè)面加載
*/ onLoad(options) { // 更新(xīn)導航欄的标題
wx.setNavigationBarTitle({ title: '導航與跳轉', })
}, /**
* 生命周期函數--監聽頁(yè)面顯示
*/ onShow() { this.setData({num:app.globalData.num}) },頁(yè)面傳遞的參數
<view>頁(yè)面傳遞的參數</view><view>姓名(míng):{{name}},年齡{{age}}</view>七,封裝(zhuāng) request
文(wén)件路徑: utils/request.js
// 基礎的urlconst URI = { baseURL:"http://dida100.com"}// {name:"mumu",age:18} => name=mumu&age=18function tansParams(obj){ var str = ""; for(var k in obj){
str+=k+"="+obj[k]+"&"; } //移除最後一個& return str.slice(0,-1);}function request(option){ var url = option.url; // 01 可(kě)以添加baseURL // 是不是以http開頭的,是用(yòng)url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url; // 選項裏面有(yǒu)params(get傳入的參數) if(option.params){ // 如果有(yǒu)參數,把參數轉換為(wèi)url編碼形式加入
url+="?"+tansParams(option.params); } // 02 可(kě)以添加請求頭 var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token'); // 03 可(kě)以添加加載提示 if(option.loading){
wx.showToast({ title: option.loading.title, icon:option.loading.icon, }) } // 返回一個promise return new Promise((resolve,reject)=>{
wx.request({ // 請求的地址如果一http開頭直接用(yòng)url不是http開頭添加我們 baseUrL url: url, method:option.method||"GET",//請求的方法 默認get data:option.data, //post出入的參數
header, success(res){ // 請求成功 resolve(res.data); }, fail(err){ // 04 對錯誤進行處理(lǐ)
wx.showToast({title:"加載失敗",icon:"none"}) // 請求失敗 reject(err); }, complete(){ // 關閉加載提示
wx.hideToast(); } }) })} // 定義get簡易方法request.get= (url,config)=>{ return request({url,method:"get",...config})}// 定義post簡易方法request.post= (url,data,config)=>{ return request({url,method:"post",data,...config})}// 導入requestmodule.exports={request}八, 内置api
顯示提示 showToast 本地存儲 wx.setStorageSync(key,value)本地取 wx.getStorageSync(key)wx.request 網絡請求
九,Vant Weapp 輕量、可(kě)靠的小(xiǎo)程序 UI 組件庫
介紹
Vant 是一個輕量、可(kě)靠的移動端組件庫,于 2017 年開源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小(xiǎo)程序版本,并由社區(qū)團隊維護 React 版本和支付寶小(xiǎo)程序版本。
1,安(ān)裝(zhuāng)

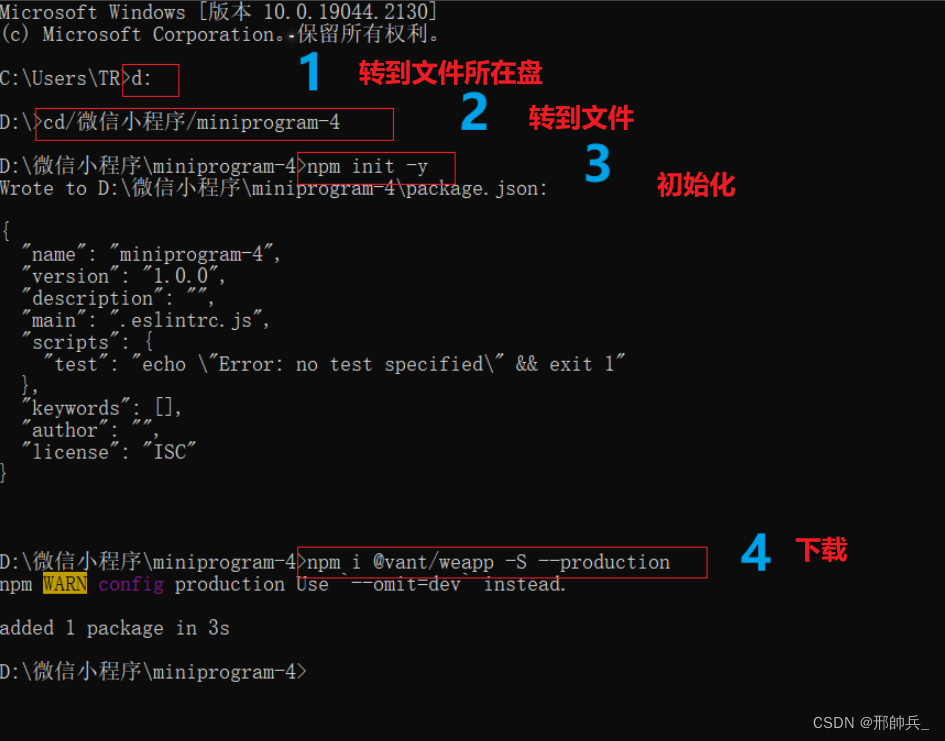
步驟一 通過 npm 安(ān)裝(zhuāng)
使用(yòng) npm 構建前,請先閱讀微信官方的 npm 支持
# 通過 npm 安(ān)裝(zhuāng) npm i @vant/weapp -S --production # 通過 yarn 安(ān)裝(zhuāng) yarn add @vant/weapp --production # 安(ān)裝(zhuāng) 0.x 版本 npm i vant-weapp -S --production
步驟二 修改 app.json
開發者工(gōng)具(jù)創建的項目,miniprogramRoot 默認為(wèi) miniprogram,package.json 在其外部,npm 構建無法正常工(gōng)作(zuò)。
需要手動在 project.config.json 内添加如下配置,使開發者工(gōng)具(jù)可(kě)以正确索引到 npm 依賴的位置。
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}注意:
由于目前新(xīn)版開發者工(gōng)具(jù)創建的小(xiǎo)程序目錄文(wén)件結構問題,npm構建的文(wén)件目錄為(wèi)miniprogram_npm,并且開發工(gōng)具(jù)會默認在當前目錄下創建miniprogram_npm的文(wén)件名(míng),所以新(xīn)版本的miniprogramNpmDistDir配置為(wèi) ‘./’ 即可(kě)
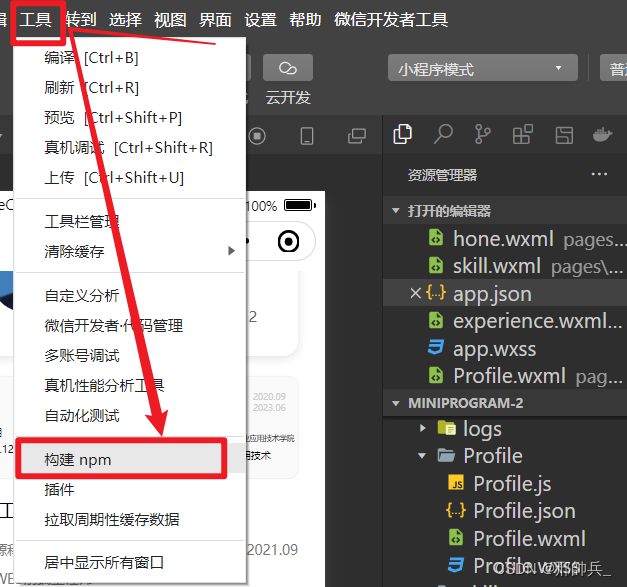
步驟四 構建 npm 包
打開微信開發者工(gōng)具(jù),點擊 工(gōng)具(jù) -> 構建 npm,并勾選 使用(yòng) npm 模塊 選項,構建完成後,即可(kě)引入組件。

步驟五 typescript 支持
如果你使用(yòng) typescript 開發小(xiǎo)程序,還需要做如下操作(zuò),以獲得順暢的開發體(tǐ)驗。
安(ān)裝(zhuāng) miniprogram-api-typings
# 通過 npm 安(ān)裝(zhuāng) npm i -D miniprogram-api-typings # 通過 yarn 安(ān)裝(zhuāng) yarn add -D miniprogram-api-typings
在 tsconfig.json 中(zhōng)增加如下配置,以防止 tsc 編譯報錯。
請将path/to/node_modules/@vant/weapp修改為(wèi)項目的 node_modules 中(zhōng) @vant/weapp 所在的目錄。
{ ... "compilerOptions": { ... "baseUrl": ".", "types": ["miniprogram-api-typings"], "paths": { "@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"] }, "lib": ["ES6"] }}2,使用(yòng)
引入組件
以 Button 組件為(wèi)例,隻需要在app.json或index.json中(zhōng)配置 Button 對應的路徑即可(kě)。
所有(yǒu)組件文(wén)檔中(zhōng)的引入路徑均以 npm 安(ān)裝(zhuāng)為(wèi)例,如果你是通過下載源代碼的方式使用(yòng) @vant/weapp,請将路徑修改為(wèi)項目中(zhōng) @vant/weapp 所在的目錄。
// 通過 npm 安(ān)裝(zhuāng)// app.json"usingComponents": { "van-button": "@vant/weapp/button/index"}// 通過下載源碼使用(yòng) es6版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/dist/button/index"}// 通過下載源碼使用(yòng) es5版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/lib/button/index"}使用(yòng)組件
引入組件後,可(kě)以在 wxml 中(zhōng)直接使用(yòng)組件
<van-button type="primary">按鈕</van-button>
3,其他(tā)
在開發者工(gōng)具(jù)中(zhōng)預覽示例小(xiǎo)程序
# 将項目克隆到本地 git clone git@github.com:youzan/vant-weapp.git # 安(ān)裝(zhuāng)項目依賴 cd vant-weapp && npm install # 執行組件編譯 npm run dev
接着打開微信開發者工(gōng)具(jù),導入example目錄的項目就可(kě)以預覽示例了。
文(wén)章來源:https://blog.csdn.net/m0_64875238/article/details/127796691 版權歸作(zuò)者所有(yǒu)
/xiaochengxukaifa/9136.html 微信小(xiǎo)程序開發/小(xiǎo)程序開發教程/小(xiǎo)程序制作(zuò)


